WordPressでブログを開設して、AFFINGER6を導入したけどトップページのデザインが上手くいかない方もいるのではないでしょうか。
トップページは、サイトの入り口でとても重要なページです。
作成記事を検索して真似をしようとしても、表示が異なっていてわからなくて困っている方もいますよね。
私は、今のデザインにするまですごい検索して時間がかかった…。
そこで今回は、私のようになかなかうまくいかない方や初心者の方にもわかるように、解説していくので参考にしてくださいね。
目次
作成するAFFINGER6のトップページの完成形
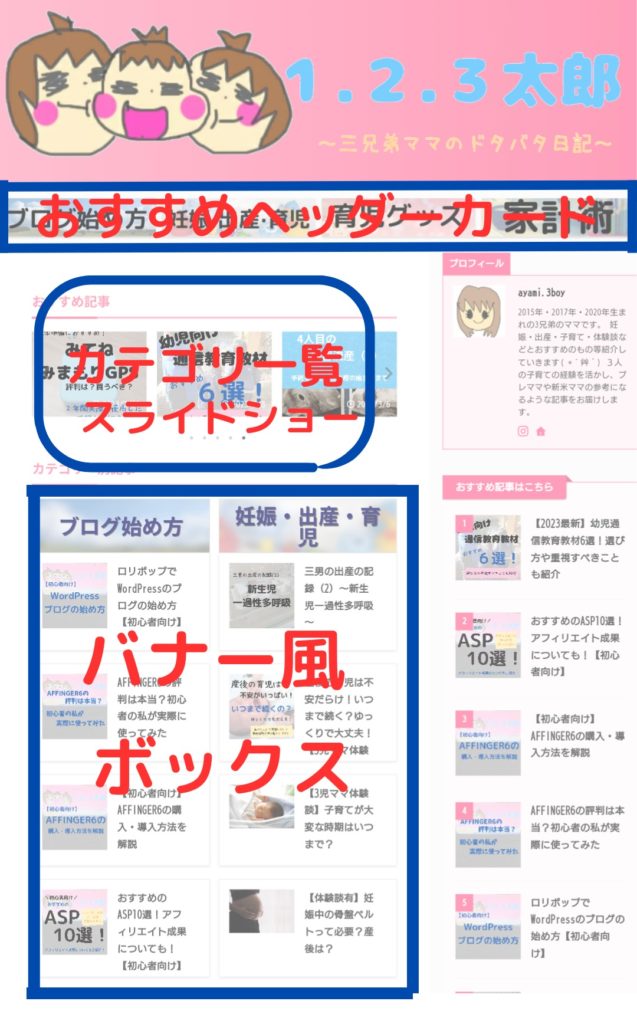
まず初めに、今回の記事を参考にして作れるトップページの完成形を確認しておきましょう。
今回作成していくトップページの完成形は、以下のようなイメージです。

主な構成
・おすすめヘッダーカード
・カテゴリ一覧スライドショー
・バナー風ボックス
・ブログカード
トップページを作る際に大切なのは、わかりやすくて見やすいこと。
情報を詰め込みすぎると、見る気をなくして離脱されてしまう可能性もあるので、必要な情報をシンプルなデザインで統一するのがいいでしょう。
AFFINGER6でお洒落なトップページを作ろう
AFFINGER6でお洒落なトップページを作る手順を解説していきます。
作成する手順
①おすすめヘッダーカードの作成
②固定ページを作成
③記事一覧スライドショーの作成
④レイアウトを使用してバナー風ボックスを作成
⑤バナー風ボックス下にブログカード設置
⑥固定ページをトップページに設定する
1つずつ解説していくので参考にしてくださいね。
①おすすめヘッダーカードの作成
まず初めに、おすすめヘッダーカードを作っていきます。

WordPressの管理画面から『AFFINGER6管理』→『ヘッダー下/おすすめ』→『ヘッダーカード』を選択する。

ヘッダーカードは、4種類のヘッダーカードの設定ができます。
・画像
・表示テキスト
・移動先URL
・デザイン
①ヘッダーカードの画像設定
ヘッダーカードは、横長なので一般的なサイズはトリミングされてしまいます。
そのため、横長のヘッダーサイズを使用するようにしましょう。
お洒落な画像は、フリー素材サイトから探すのがおすすめ!
画像のURLの下の『アップロード』→『設定したい画像を選ぶ』。
②表示テキスト
表示テキストは、ヘッダーカードに表示したい文字を入力。
私はヘッダー画像を加工しているから、空欄にしているよ。
③移動先URLの設定
移動先URLは、表示させたいカテゴリーのURLを入力します。
パソコンなどから別タブで、『表示したいカテゴリーのURLを開く』→『URLをコピー』→ヘッダーカードの『リンク先URL』に貼り付ける。
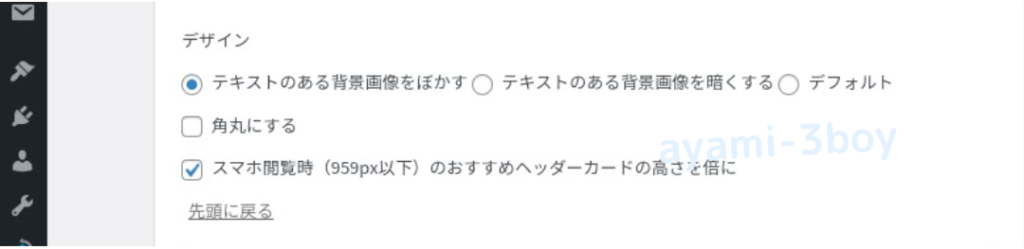
④デザインの変更
デザインの変更は、好みに合わせて変更しましょう。

スマホの閲覧時のおすすめヘッドカードの高さを倍にはチェックを入れるのがおすすめ!
チェックを入れるとスマホでは下のような表示になるよ。

②固定ページを作成
次に、トップページに使用する固定ページを作ります。
『WordPress管理画面』→『固定ページ』→『新規追加』を選択する。
AFFINGER6では、トップページは親テーマのファイルの中にあるので編集できるように固定ページをセットする必要があります。
この作成した固定ページに、記事スライドショーやバナー風ボックス、ブログカードを入力していきます。
③記事一覧スライドショーの作成
②で作成した固定ページに記事一覧スライドショーを作成していきます。
AFFINGER6のタグを使って簡単に作成できるよ。
固定ページのエディタから『タグ』→『記事一覧/カード』→『カテゴリ一覧(スライドショー)』を選択する。
以下のようなコードが入力されます。

各コードの説明
①st-catgroup cat= "カテゴリID"
②page=”表示する記事数”
③orderby =”id”
④child=”子カテゴリー表示のon,off”
⑤slide=”スライドショーのon,off”
⑥slides_to_show=”列数”
⑦slide_more=”「続きを読む」のon,off”
それぞれ好みに合わせて設定をしてください。
複数の記事を表示したい場合は、st-catgroup cat="〇""〇""〇"で入力するといいよ。
④レイアウトを使用してバナー風ボックスを作成
次にさっきの固定ページのスライドショーを作成した下に、バナー風ボックスを作成していきます。

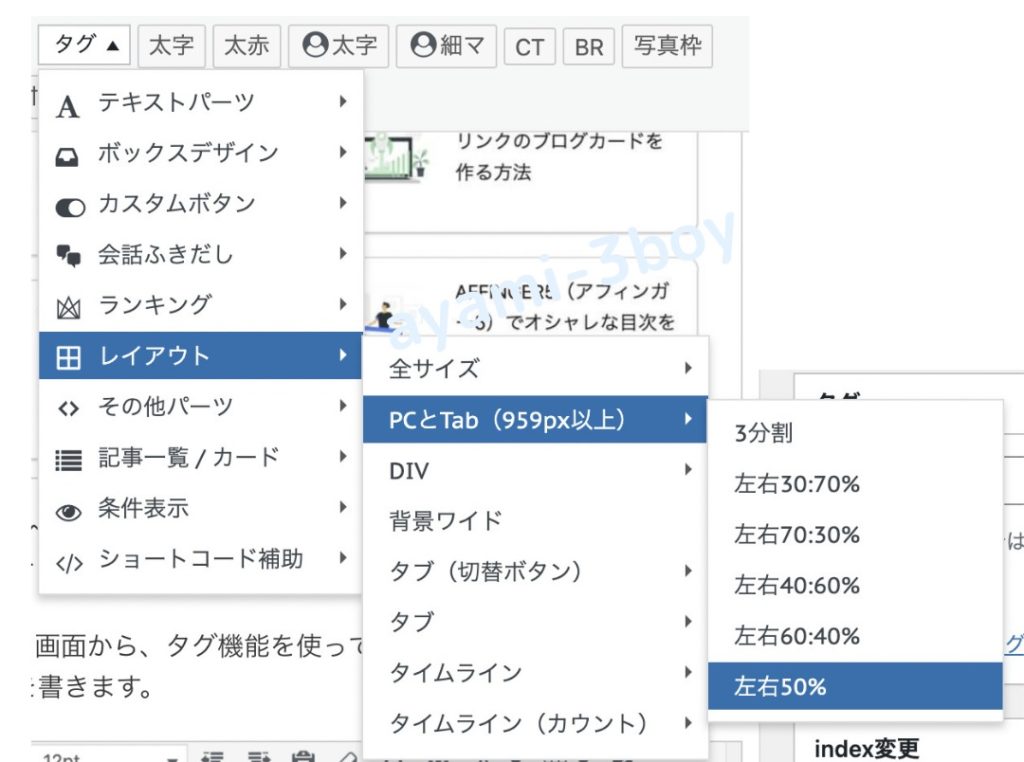
固定ページのエディタからタグを使用して画面のレイアウトを左右に二分割するコードを入力します。

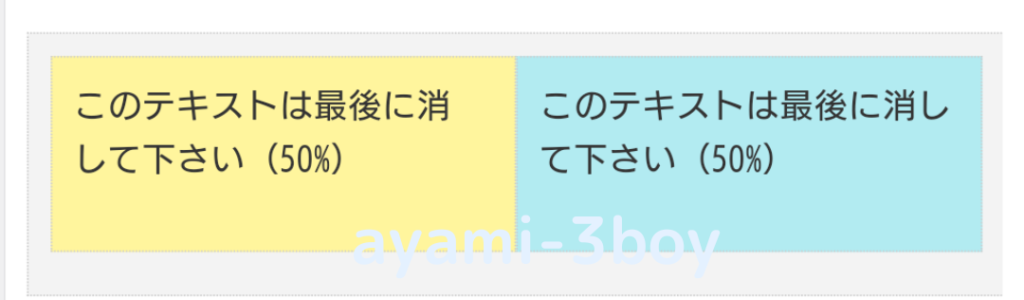
固定ページのエディタから『タグ』→『レイアウト』→『PCとTab(959px以上)』→『左右50%』を選択する。

上記のように表示されたら、左右に二分割するコードが反映されました。
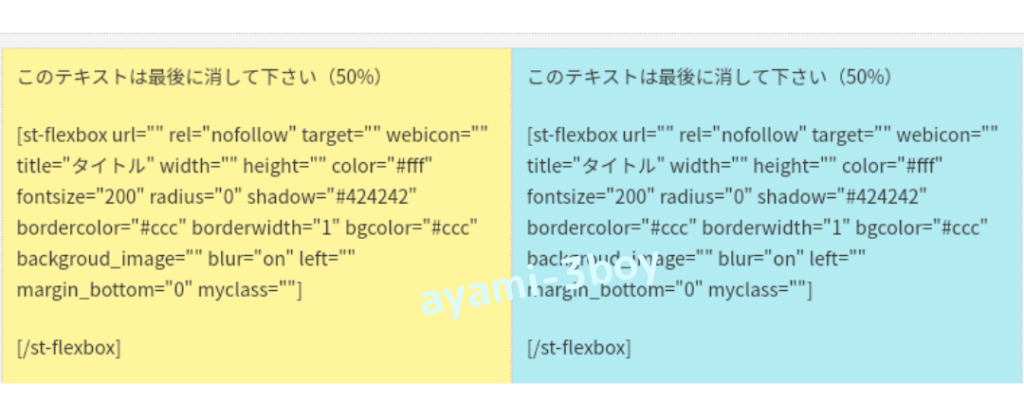
次に黄色い枠と青い枠にそれぞれのコードを入力して、バナー風ボックスを作成していきます。

『タグ』→『ボックスデザイン』→『バナー風ボックス』→『基本』を選択する。
各コードの説明
・st-flexbox url="リンク先URL"
・title="タイトル"
・backgroid_image="背景画像のURL"
リンク先URLは、設置しなくても大丈夫です。
背景画像のURLは、ライブラリで写真を選択すると、右下の方にリンクが書かれているのでコピーして使用しましょう。
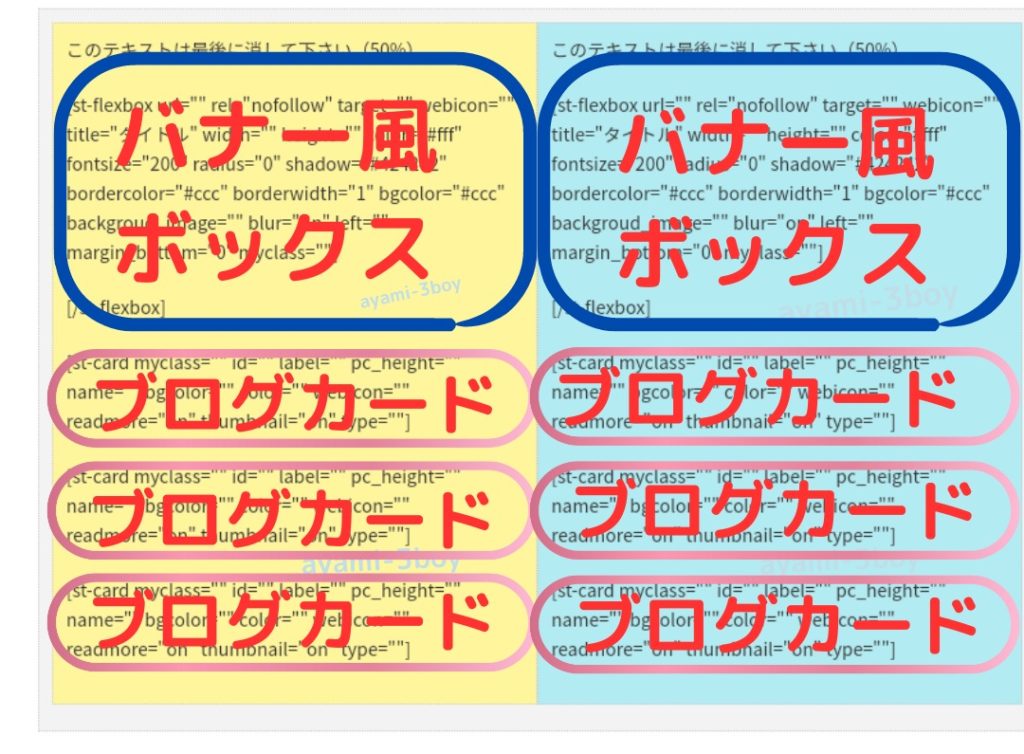
⑤バナー風ボックス下にブログカード設置
次に、先ほど作成したバナー風ボックスの下に、ブログカードを作成していきます。

ブログカードのコードは、下記のようなイメージで設置していきます。

『タグ』→『記事一覧/カード』→『ブログカード』→『参考』を選択する。
各コードの説明
・id="記事ID"
・label="ラベル"
・bgcolor="カードの背景色"
・color="ラベルの文字色"
・readmore="続きを読むのon,off"
上記のコードは1記事分なので、表示させたい記事分コードを繰り返しましょう。
⑥固定ページをトップページに設定する
最後にここまで作成してきた固定ページを、トップページに設定していきます。

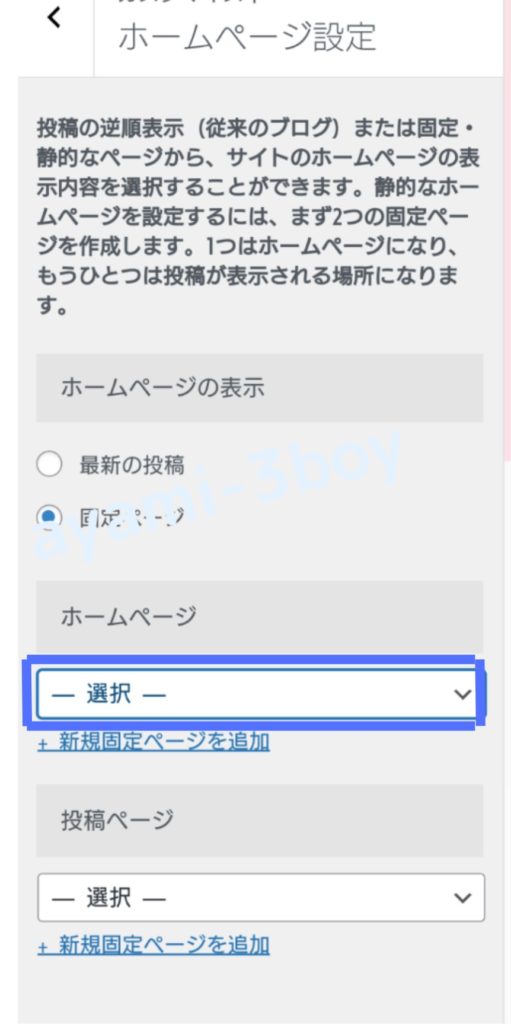
WordPress管理画面から『外観』→『カスタマイズ』→『ホームページ設定』を選択する。

先ほど作成した『固定ページ』を選んで公開ボタンを押す。
以上でAFFINGER6でお洒落なトップページの作成は終了です。
素敵なトップページができましたね! ここまでお疲れ様でした。
まとめ
今回は、AFFINGER6でお洒落なトップページの作り方を解説しました。
トップページが見やすければ、ユーザーの巡回率も上がる可能性が高くなります。
収入アップのためにも、トップページだけでなく少しづつ設定をしていきましょう。